Adding 'border' to "img-rounded" creates clipped corners in webkit browsers · Issue #4521 · twbs/bootstrap · GitHub

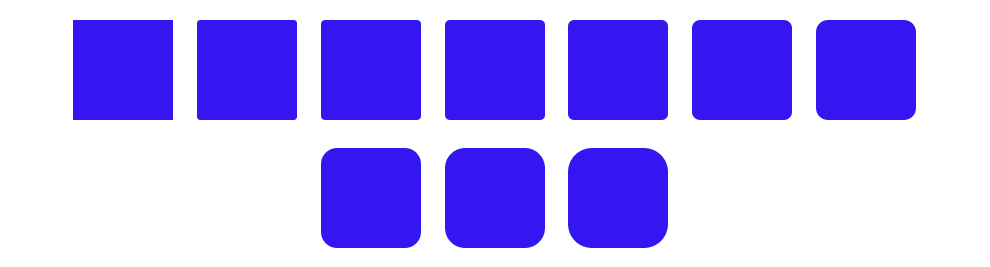
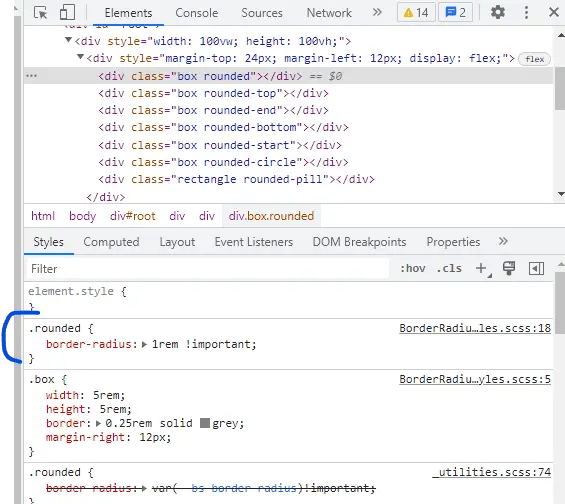
Bootstrap on Twitter: "v5.2.0 brings an updated border-radius to Bootstrap. Subtle and refreshing. 😌 Also includes new global CSS variables like `--bs- border-radius` and two new classes, `.rounded-4` and `.rounded-5`. Peep the PR