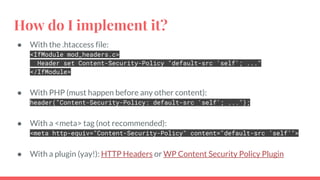
cordova - http-equiv Content-Security-Policy works in browser but not on android device - IONIC - Stack Overflow

False Positive ZAP doesn't detect the Content-Security-Policy header in the Meta tag · Issue #7303 · zaproxy/zaproxy · GitHub

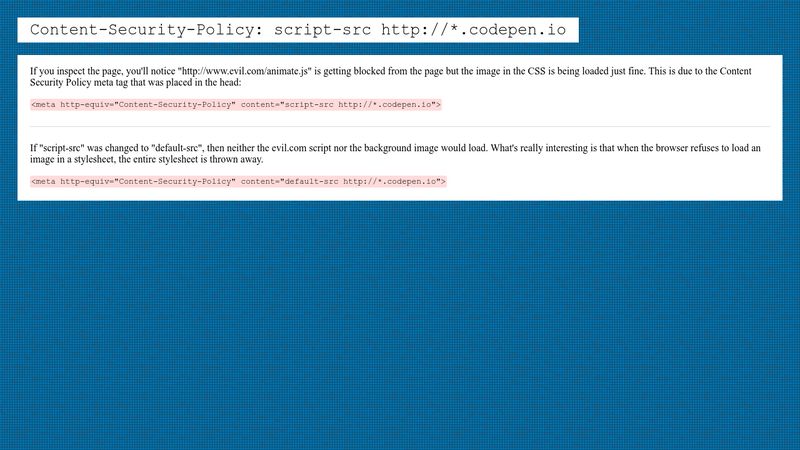
⚖ Browsers support of javascript: scheme-source to allow javascript-navigation; does it work <meta Content-Security-Policy> added via javascript; Content-Security-Policy delivered via <meta> tag and HTTP-header at the same time - which is more